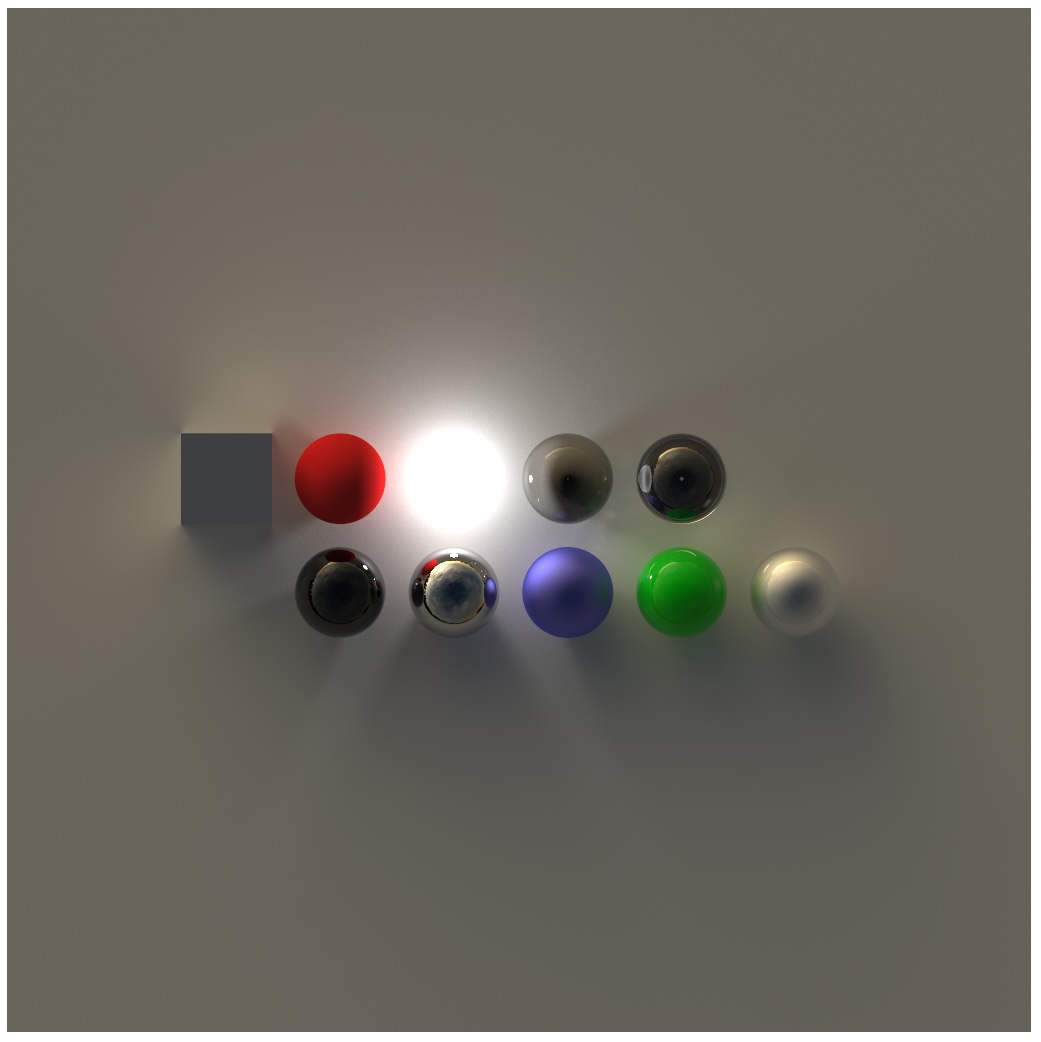
I wanted to test out WebGL's capabilities for path tracing after viewing Evan Wallace's path tracer, but with more features and corrected realism/gamma.
Rays are fired from the camera out into the scene, bounce around according to physical models, and record when they hit a light source. Whenever anything changes, the scene has to be re-traced (it starts out noisy, but converges to the correct image).
Try out the demo!

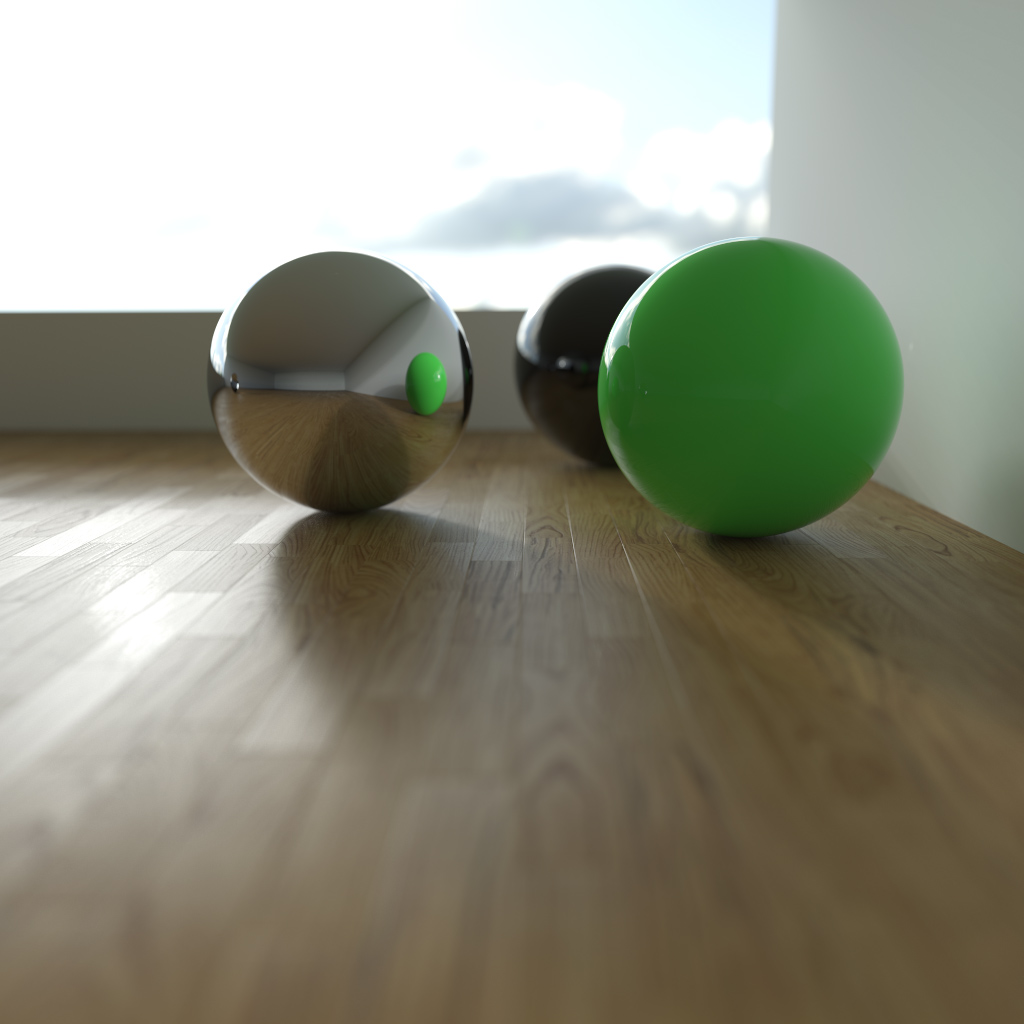
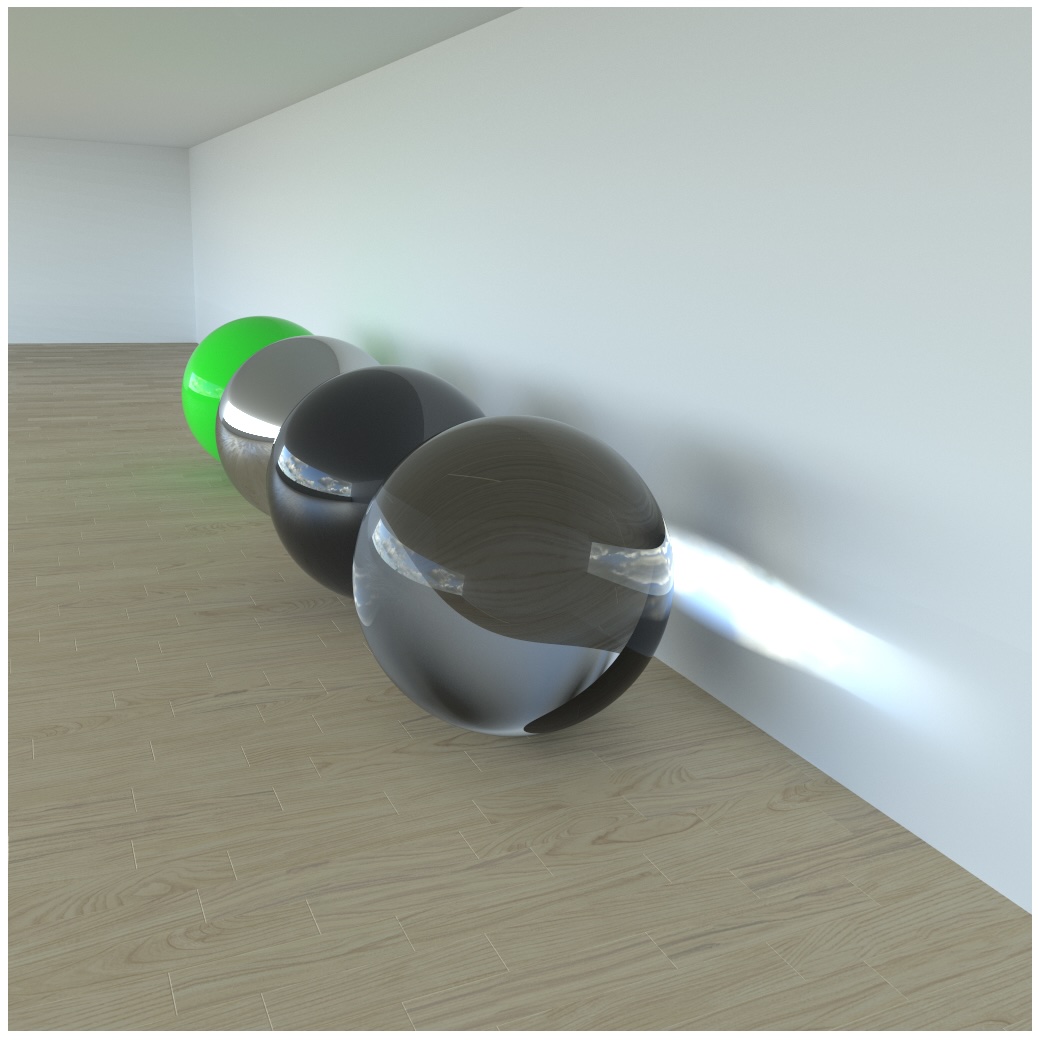
It includes full fresnel simulation of dielectrics, depth of field tone mapping, and caustics, but not spectral or polarized light. Spectral is generally supported, but the environment maps don't have spectral data.


Projections
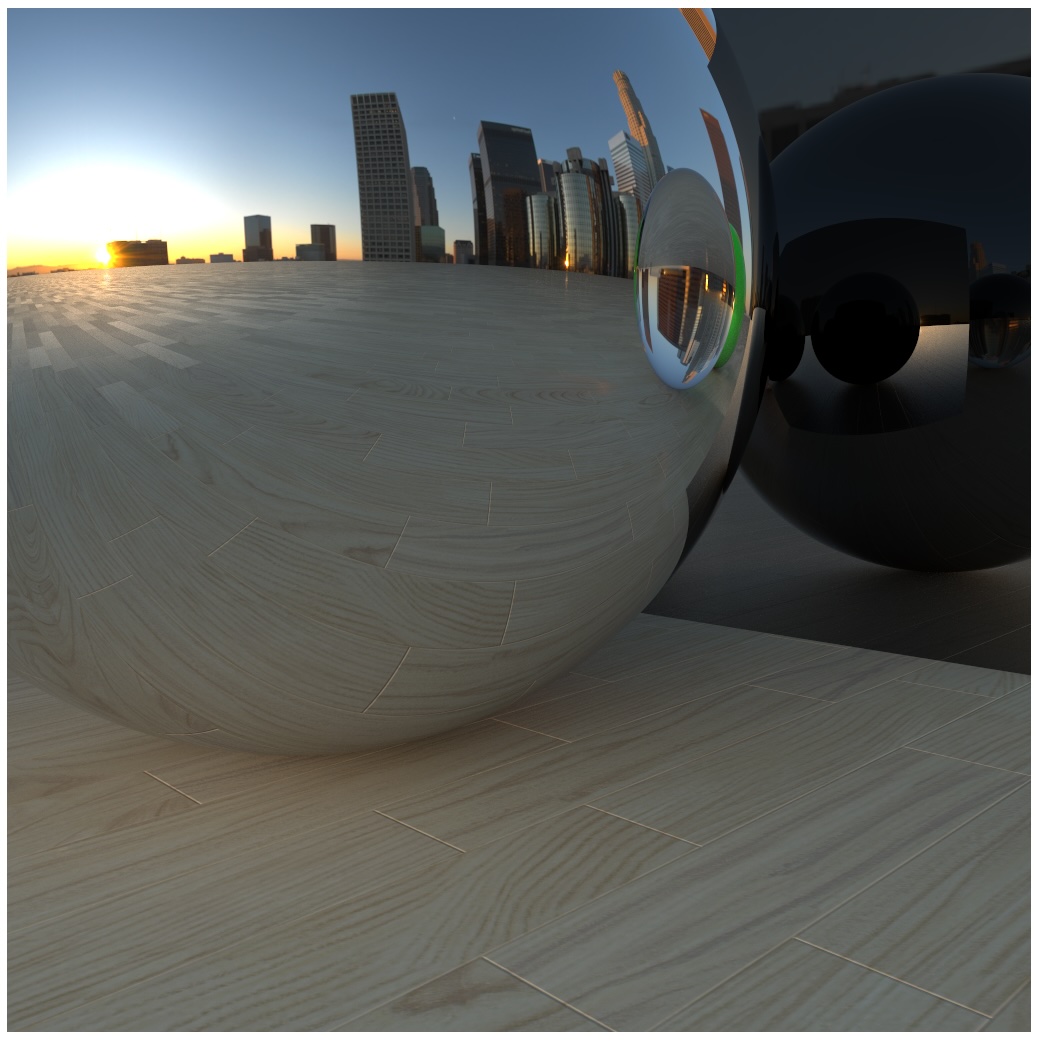
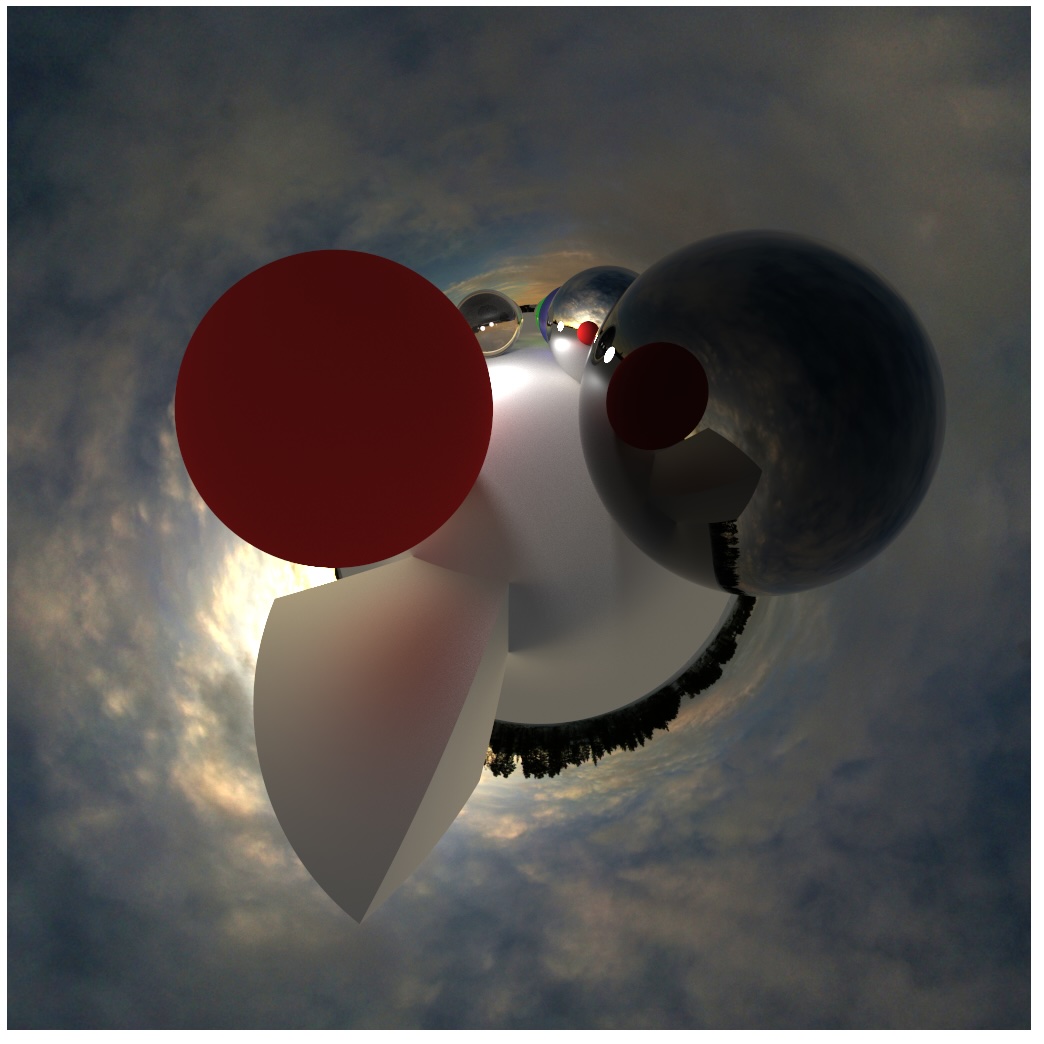
It is capable of different projections:


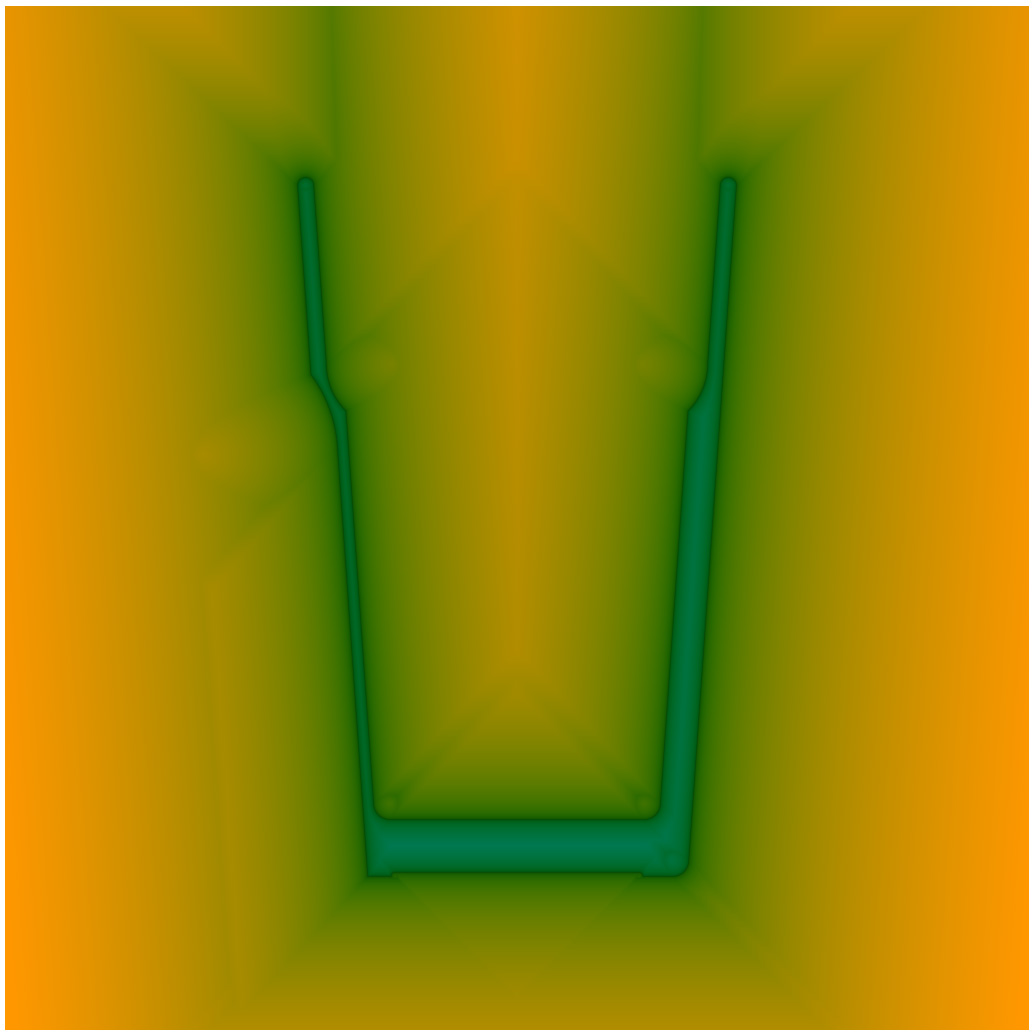
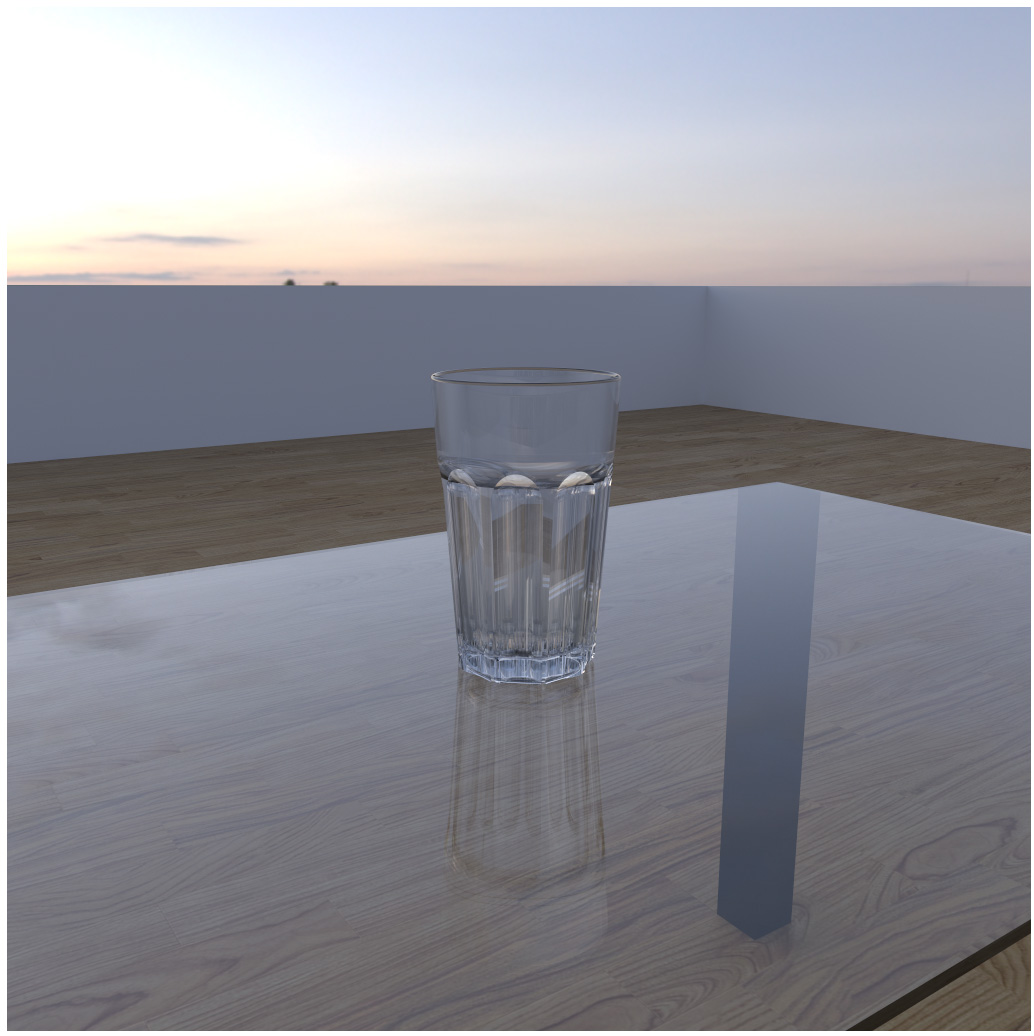
Signed Distance Fields (SDFs)
I also experimented with signed distance fields (SDFs) based on Inigo Quilez's work. It included modeling an IKEA Pokal glass as a single formula.



Procedural Texturing
I also experimented with using the projection of a dodecahedron to bump-map/texture a soccer ball.
